Form autofill
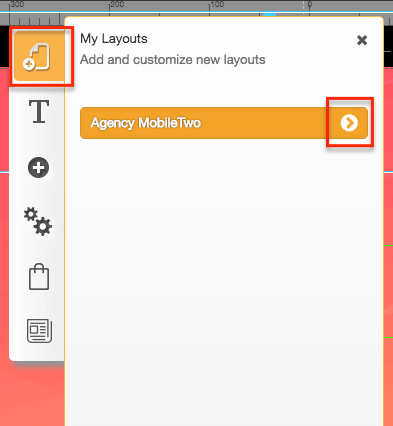
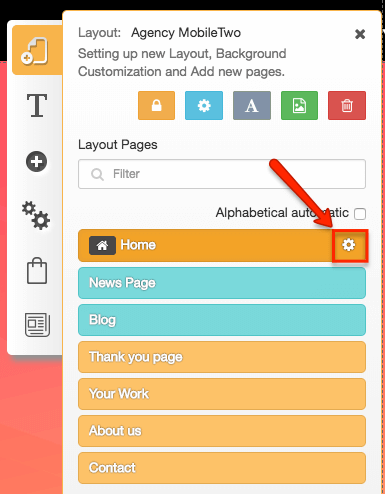
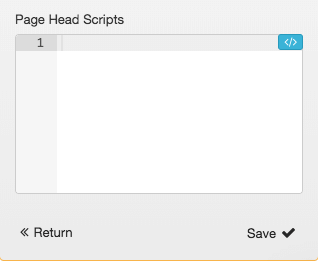
Per trovare il punto in cui è necessario aggiungere i codici autofill, è necessario andare alla configurazione del layout. Per prima cosa, clicca sul pulsante "I miei layout" nel menu a sinistra, poi clicca sul layout > pagina > pagina > Page Head Script.
Controlla le immagini qui sotto che ti fanno vedere dove trovarlo:
- Save data code:
<script>
$('[data-tag="emailmkt"]').on('submit',function(e){
var objEmail = {};
$($(this).find('input')).each(function(i,element){
if($(element).attr('name') == 'EMAIL'){
objEmail['EMAIL'] = $(element).val();
}
if($(element).attr('name') == 'FNAME'){
objEmail['FNAME'] = $(element).val();
}
})
localStorage.setItem('emailmkt',JSON.stringify(objEmail));
})
</script>
- Receive and Fill Form Code:
<script>
var dataMailmkt = JSON.parse(localStorage.getItem('emailmkt'));
$('[data-tag="receiveform"]').find('input[name="FNAME"]').val(dataMailmkt['FNAME']);
$('[data-tag="receiveform"]').find('input[name="EMAIL"]').val(dataMailmkt['EMAIL']);
</script>